:quality(75)/2023_12_23_638389481249384032_giao-dien-la-gi.jpg)
Giao diện là gì? Tất tần tật các thông tin quy trình thiết kế giao diện website
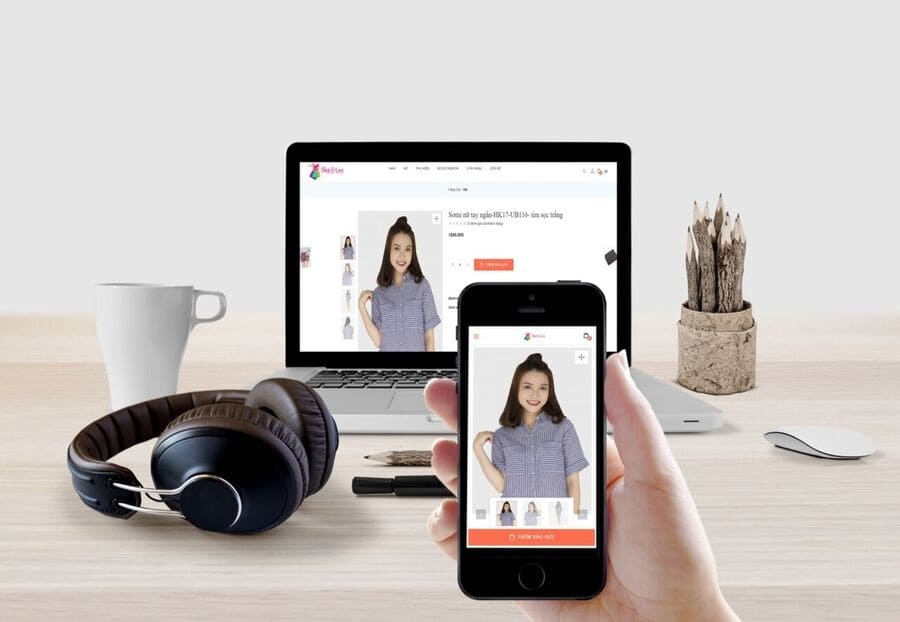
Giao diện là gì đúng nghĩa? Đối với giao diện website, nó không chỉ đơn thuần là bố cục hình ảnh, mà đó là cánh cửa mở ra thế giới thông tin, nơi người xem truy cập và tương tác, trải nghiệm để có thể hiểu được các thông tin mà website mang lại hoặc những thông tin mà người xem đang tìm kiếm.
Khi bạn bắt đầu tìm hiểu về website, khái niệm về giao diện trang web có lẽ là một trong những điểm đầu tiên bạn gặp phải. Bạn muốn hiểu giao diện là gì, làm thế nào để đánh giá một giao diện web có vẻ đẹp và hấp dẫn, cũng như cách thiết kế một giao diện web chất lượng. Hãy theo dõi bài viết này bạn sẽ có được câu trả lời chi tiết.
Giao diện là gì?
Việc hiểu rõ về giao diện là gì chính là một bước quan trọng cho bất kỳ ai muốn tham gia vào việc thiết kế website:
Giao diện web, còn được gọi là giao diện trang web, hiểu đơn giản là cách mà một nội dung cụ thể được trình bày. Trong WordPress, giao diện thường được gọi là theme. Nếu bạn muốn so sánh, hãy nghĩ về việc bạn nhìn thấy một ngôi nhà - cách trang trí, bố cục bên ngoài của nó chính là giao diện. Tương tự, khi bạn thấy giao diện của trang web, bạn đang nhìn vào toàn bộ việc sắp xếp màu sắc, bố cục và hình ảnh trên trang web.

Ý nghĩa của giao diện
Giao diện web không chỉ là biểu đạt về nội dung, mà còn về cách nó truyền đạt thông tin và ảnh hưởng đến người dùng. Một giao diện web đẹp và chuyên nghiệp có thể thu hút lượng lớn người xem, tạo ấn tượng mạnh mẽ và giữ chân khách hàng. Nó không chỉ là một phần trang trí, thực tế giao diện web là môi trường cung cấp các yếu tố trực quan như hình ảnh, video, văn bản và tính năng tương tác, tạo nên trải nghiệm của người dùng khi họ tương tác với trang web.

Các thành tố quan trọng trong giao diện
Nếu bạn đang tìm hiểu về giao diện là gì và muốn biết những gì tạo nên một giao diện web chất lượng, dưới đây là những thành phần quan trọng bạn cần xem xét:
- Hình ảnh: Truyền tải nội dung và thông điệp đến người dùng khi họ truy cập trang web.
- Màu sắc: Tạo nên bản chất chuyên nghiệp, hài hòa và nhận diện thương hiệu cho doanh nghiệp.
- Kỹ xảo: Các hiệu ứng chuyển cảnh, biến mất, trượt, quăng... nhằm tạo điểm nhấn cho thông điệp cần truyền tải.
- Bố cục nội dung: Hỗ trợ người dùng dễ theo dõi và tìm kiếm nội dung trong trang web.
Phân loại giao diện website
Hiện nay, website thường được chia thành hai phần chính: back-end và front-end. Phần back-end dành cho người quản trị, có thể thực hiện quản lý website, thêm bài viết, thêm thành viên và quản lý tính năng. Phần front-end là phần tương tác trực tiếp với người dùng, hiển thị nội dung, tính năng, sản phẩm,...

Ngoài ra, một website có thể có nhiều giao diện người dùng khác nhau, không bị giới hạn bởi việc chỉ có một giao diện. Các giao diện tồn tại độc lập và kết hợp để tạo ra một website hoàn chỉnh.
Tiêu chí đánh giá giao diện website
Để đánh giá một giao diện website có vẻ đẹp và thu hút, bạn cần xem xét những tiêu chí sau:
- Có sự sắp xếp và bố cục rõ ràng, hợp lý, dễ tương tác khi sử dụng.
- Thiết kế phải thống nhất và nhất quán để thể hiện sự chuyên nghiệp.
- Sử dụng hình ảnh rõ nét, kích thước và chất lượng phù hợp với nội dung.
- Chọn phông chữ dễ đọc, đơn giản, phù hợp với đa số người đọc.
- Sử dụng màu sắc trang nhã, phản ánh đúng nhận diện thương hiệu.
- Đảm bảo khoảng cách giữa chữ, độ to vừa phải để dễ đọc và tạo cảm giác thoải mái.
- Giao diện phải hoạt động tương thích trên cả thiết bị di động và đảm bảo thiết kế chuẩn SEO.

Bằng cách xem xét những tiêu chí này, bạn có thể đánh giá chất lượng của giao diện website một cách chi tiết và đầy đủ.
Những hình thức thiết kế giao diện
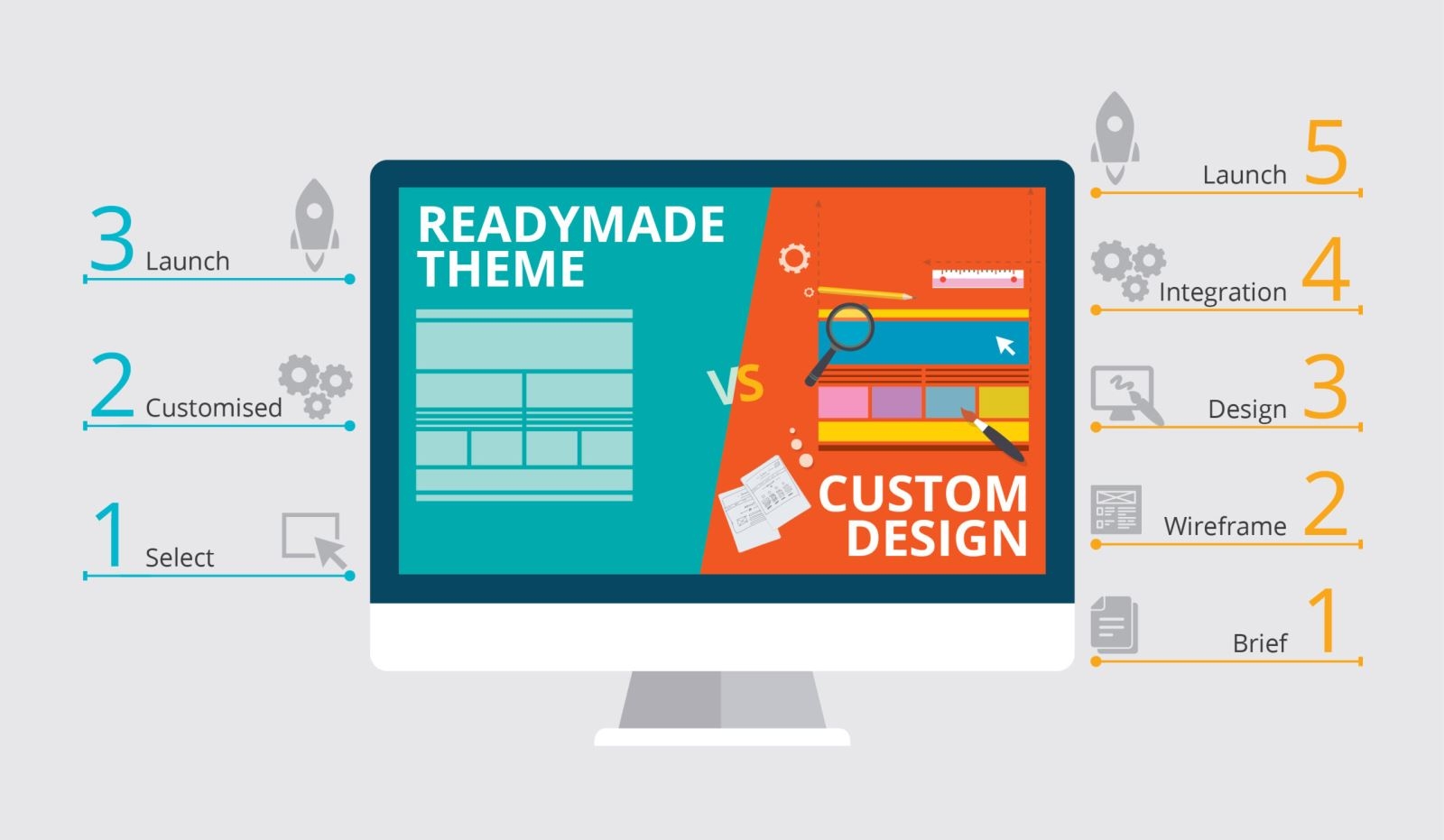
Trong thị trường đa dạng, có nhiều yêu cầu khác nhau về thiết kế website. Để đáp ứng nhu cầu đa dạng này, giao diện website thường được thiết kế theo ba kiểu chính:
Modify from Template – Thiết kế theo Template
- Ưu điểm: Tiết kiệm chi phí, thời gian và công sức.
- Nhược điểm: Độ sáng tạo hạn chế, giao diện có thể giống với nhiều website khác.
Tự thiết kế theo yêu cầu
- Ưu điểm: Đáp ứng tốt yêu cầu cá nhân, sở hữu giao diện độc đáo và mới lạ.
- Nhược điểm: Yêu cầu nhiều thời gian, công sức và chi phí cao hơn.

Average Design – kết hợp tự thiết kế và theo Template
- Ưu điểm: Linh hoạt sử dụng yếu tố có sẵn, kết hợp với biến tấu sáng tạo.
- Nhược điểm: Đôi khi khó đạt được sự độc đáo như thiết kế mới hoàn toàn.
Mỗi hình thức thiết kế có những ưu và nhược điểm riêng, tùy thuộc vào mục tiêu và ngân sách của khách hàng mà người thiết kế sẽ lựa chọn phương pháp phù hợp nhất.
Hướng dẫn các bước thiết kế giao diện web đẹp
Bạn đã hiểu giao diện là gì cũng như các thông tin về ý nghĩa, thành phần của giao diện... Tuy nhiên, để tạo ra một giao diện website hoàn chỉnh và đẹp mắt theo yêu cầu, bạn cần thực hiện theo các bước hướng dẫn sau:
Hướng dẫn nhanh
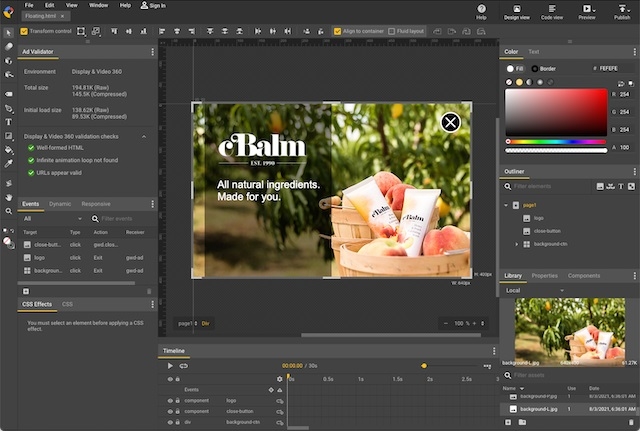
- Bước 1: Phác thảo ý tưởng, yêu cầu, và các tính năng cần có trên giấy. Sử dụng phần mềm chuyên dụng như Pts, Adobe XD để vẽ mẫu giao diện dựa trên các phác thảo.

- Bước 2: Code mẫu giao diện sử dụng HTML, CSS, và JavaScript. Tạo bản demo cho khách hàng xem và chỉnh sửa theo ý kiến của họ.
- Bước 3: Sử dụng mã nguồn phổ biến như Magento, WordPress, hoặc mã nguồn PHP, ASP.NET tùy thuộc vào mục đích sử dụng. Kết hợp và điều chỉnh mã nguồn để tạo ra một website hoàn thiện và đáp ứng các yêu cầu cụ thể.
Bằng cách thực hiện các bước trên, bạn sẽ có một giao diện website đẹp mắt và đáp ứng được nhu cầu của khách hàng. Đồng thời, quá trình này cũng giúp đảm bảo tính tương thích và hiệu suất của trang web.
Hướng dẫn chi tiết
Bước 1: Tiếp nhận thông tin từ bộ phận khách hàng
- Nhận brief về yêu cầu chi tiết cho website từ bộ phận bán hàng.
- Các thông tin bao gồm giao diện mẫu, mã màu, font chữ, số trang, hình ảnh, thông tin demo, số lượng phiên bản, logo, slogan và các yêu cầu khác.
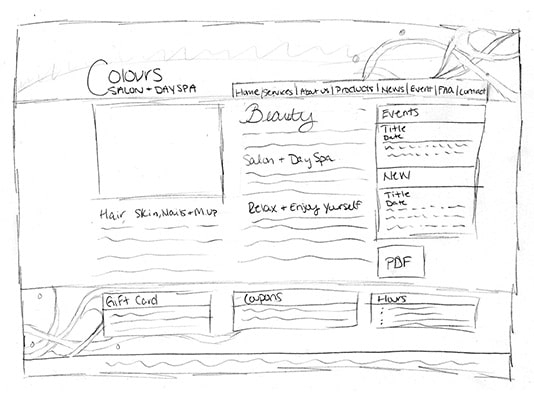
Bước 2: Phác thảo nháp bố cục và thiết kế trên giấy
- Hình dung và phác thảo bố cục giao diện trên giấy.
- Bắt đầu thiết kế từng layout, bố trí các yếu tố trên bản nháp.
- Chọn layout tối ưu và tái hiện qua phần mềm thiết kế.

Bước 3: Sử dụng phần mềm chuyên dụng để thiết kế giao diện web
- Sử dụng phần mềm chuyên dụng để thiết kế giao diện và bố cục theo yêu cầu.
- Thời gian thiết kế tùy thuộc vào độ phức tạp và số lượng trang con của website.
Bước 4: Chỉnh sửa
- Gửi bản demo cho khách hàng xem và ghi nhận yêu cầu chỉnh sửa.
- Thực hiện chỉnh sửa và xây dựng phiên bản hoàn thiện dựa trên phản hồi của khách hàng.
- Khách hàng được yêu cầu chỉnh sửa tối đa 3 lần.
Bước 5: Hoàn thiện
- Bản giao diện cuối cùng được hoàn thiện và chuyển giao cho bộ phận lập trình.
- Bộ phận kỹ thuật sẽ sử dụng bản thiết kế để biến website thành sản phẩm sử dụng được.
- Bản vẽ thiết kế chính thức được chuyển giao cho bước tiếp theo của quá trình phát triển website.

Lời kết
Chúng ta đã cùng nhau khám phá khái niệm về giao diện là gì, những điều cần biết về thiết kế giao diện website và đặc biệt là quy trình chi tiết để tạo ra một giao diện website đẹp và hiệu quả. Hy vọng rằng những thông tin mà chúng tôi cung cấp sẽ giúp bạn hiểu hơn về quá trình xây dựng giao diện cho trang web.
Xem thêm:
- Cách thay đổi giao diện iPhone theo sở thích trong tích tắc, lưu bí kíp ngay thôi!
- Hướng dẫn thay đổi giao diện trình duyệt Aloha vô cùng đơn giản và nhanh chóng
Chúng tôi không chỉ cung cấp thông tin hữu ích về đời sống xã hội, khoa học kĩ thuật mà còn mang đến cho bạn lựa chọn đa dạng với hàng ngàn sản phẩm từ điện thoại đến máy tính... Hãy ghé thăm FPT Shop để chọn lựa sản phẩm phù hợp với bạn ngay bây giờ nhé.
Xem ngay điện thoại iPhone chụp hình ấn tượng tại đây:
:quality(75)/estore-v2/img/fptshop-logo.png)