:quality(75)/2023_11_21_638362052191000703_framework-la-gi-1-1.jpg)
Framework là gì? Tuyển tập những điều bạn cần biết về nền tảng lập trình Framework
Framework là gì? Tìm hiểu về đặc điểm và các dạng Framework sẽ giúp bạn biết cách áp dụng thành công trong quá trình phát triển phần mềm. Đặc biệt là những nền tảng hỗ trợ thiết kế ứng dụng di động đa nền tảng được khai thác trong ngành lập trình thông dụng.
Framework là gì? Đây là một thắc mắc quen thuộc được những người mới tìm hiểu về lĩnh vực lập trình đưa ra. Công cụ Framework có nhiều tính năng hỗ trợ quá trình phát triển các ứng dụng web. Để hiểu đầy đủ thông tin về nền tảng này, mời bạn cùng FPT Shop theo dõi bài viết bên dưới!
Định nghĩa Framework là gì?
"Framework" là một khái niệm được sử dụng trong nhiều lĩnh vực công nghệ khác nhau. Trong lĩnh vực phần mềm, Framework được hiểu là một cấu trúc hoặc nền tảng cung cấp các công cụ, thư viện và các hướng dẫn để phát triển và chạy các ứng dụng.

Framework tạo ra cơ sở tiếp cận chuẩn xác cho việc xây dựng phần mềm. Từ đó giảm thiểu thời gian thực hiện và tối ưu hóa quá trình phát triển. Sau khi hiểu Framework là gì thì bạn cần biết cách phân loại và nguyên tắc hoạt động của nó.
Có những loại Framework nào?
Trên thị trường có nhiều loại Framework khác nhau được sử dụng trong lập trình và phát triển phần mềm. Dưới đây giới thiệu một số loại cơ bản và cách phân biệt để bạn tham khảo:

Web Frameworks (Khung ứng dụng web)
- Framework này thiết kế để hỗ trợ xây dựng ứng dụng web.
- Ví dụ: Express.js cho Node.js, Django cho Python, Ruby on Rails cho Ruby.
Frontend Frameworks (Khung ứng dụng Frontend)
- Đây là các Framework sử dụng để xây dựng giao diện người dùng (UI) và tương tác người dùng trên trình duyệt web.
- Ví dụ: React, Angular, Vue.js.
Backend Frameworks (Khung ứng dụng Backend)
- Loại Framework này tập trung vào phát triển phía server của ứng dụng và quản lý dữ liệu.
- Ví dụ: Express.js cho Node.js, Flask cho Python, Laravel cho PHP.

Mobile Frameworks (Khung ứng dụng di động)
- Được sử dụng cho phát triển ứng dụng di động trên các nền tảng như ios và Android.
- Ví dụ: React Native, Xamarin, Flutter.
Testing Frameworks (Khung thử nghiệm)
- Cung cấp công cụ và thư viện để thực hiện kiểm thử và đảm bảo chất lượng phần mềm.
- Ví dụ: Jest, Selenium, junit.
Liệt kê các tính năng nổi bật của Frameworks

Các tính năng cốt lõi của một Framework web thường bao gồm:
- Routing: Cho phép xác định cách các URL được điều hướng và xử lý bởi ứng dụng web.
- Templates: Hỗ trợ việc tạo và quản lý các mẫu giao diện có thể tái sử dụng cho trang web.
- Database Access: Cung cấp cách tiếp cận và tương tác với cơ sở dữ liệu, bao gồm truy vấn và cập nhật dữ liệu.
- Security: Bao gồm các tính năng như xác thực người dùng, quản lý phiên, bảo vệ chống tấn công CSRF và XSS.
- Session Management: Quản lý phiên làm việc của người dùng trên trang web.
- Error Handling: Cung cấp cách xử lý và báo cáo lỗi một cách dễ dàng và hiệu quả.
- Middleware Support: Cho phép tích hợp các phần mềm trung gian để xử lý yêu cầu trước khi chúng được chuyển đến ứng dụng chính.
- Testing: Cung cấp các công cụ và Framework cho việc thử nghiệm và đảm bảo chất lượng ứng dụng web.
Tìm hiểu thêm về WPF để phát triển giao diện ứng dụng Windows ấn tượng và hiệu quả!
Dạng Framework phát triển ứng dụng Mobile
React Native
Sử dụng ngôn ngữ lập trình Javascript và cung cấp khả năng xây dựng ứng dụng di động đa nền tảng (iOS và Android) bằng cách sử dụng các thành phần giao diện người dùng đặc biệt được cung cấp bởi React.

Ưu điểm
- Đa nền tảng: Cho phép phát triển ứng dụng di động cho cả iOS và Android từ một codebase duy nhất, giảm thời gian và chi phí phát triển.
- Sử dụng javascript: Sử dụng ngôn ngữ lập trình phổ biến và dễ tiếp cận, giúp thuê được những lập trình viên có kỹ năng javascript dễ dàng hơn.
- Thành phần tái sử dụng: React Native cho phép tái sử dụng các thành phần và logic code giữa các nền tảng, giúp tiết kiệm thời gian phát triển và bảo trì.
- Hiệu suất tương đương với ứng dụng native: Thông qua "native modules" và "native components", React Native cung cấp hiệu suất gần bằng với ứng dụng native.
Nhược điểm
Mặc dù React Native cung cấp hiệu suất gần bằng với ứng dụng Native, nhưng trong một số trường hợp phức tạp thì hiệu suất không đạt được như mong đợi. Việc phụ thuộc vào thư viện và module bên thứ ba có thể tạo ra rủi ro về bảo mật và tính ổn định.
Một số tính năng đặc trưng của nền tảng cần sự cải tiến hoặc khó có thể tương tác một cách linh hoạt với React Native. Ứng dụng phát triển bằng React Native có thể có kích thước lớn hơn so với ứng dụng Native do việc đính kèm Framework javascript.
Xamarin
Cho phép phát triển ứng dụng di động đa nền tảng bằng cách sử dụng ngôn ngữ lập trình C# và sử dụng các thư viện và công cụ của .NET.

Ưu điểm
- Đa nền tảng: Xamarin cho phép phát triển ứng dụng di động đa nền tảng (iOS, Android và Windows) từ một codebase duy nhất, giúp tiết kiệm thời gian và chi phí phát triển.
- Sử dụng ngôn ngữ lập trình C#: C# là một ngôn ngữ phổ biến và mạnh mẽ, giúp thuê được những lập trình viên có kỹ năng C# hoặc .NET dễ dàng hơn.
- Tương thích tốt với các thư viện và công cụ của .NET: Xamarin được tích hợp chặt chẽ với các thư viện và công cụ của .NET, giúp dễ dàng tích hợp các tính năng đặc trưng của nền tảng và sử dụng các công cụ phong phú của .NET.
- Hiệu suất gần bằng ứng dụng native: Xamarin cung cấp hiệu suất gần bằng với ứng dụng native thông qua việc sử dụng Xamarin.Forms hoặc Xamarin.Native và sử dụng các thành phần Native.
- Cộng đồng lớn và hỗ trợ tốt: Xamarin có cộng đồng lớn, nhiều tài liệu hướng dẫn, thư viện và công cụ hỗ trợ cộng đồng phát triển.
Nhược điểm
Ứng dụng được phát triển bằng Xamarin có thể có kích thước lớn hơn do phải đính kèm Runtime Mono. Một số tính năng đặc trưng của nền tảng có thể cần sử dụng các thư viện và module bên thứ ba, điều này có thể tạo ra rủi ro về bảo mật và ổn định. Bên cạnh đó, việc tùy chỉnh giao diện cho các yêu cầu phức tạp đòi hỏi người dùng phải có khả năng hiểu biết sâu rộng về các Framework của Xamarin.
Flutter
Phát triển bởi Google, Flutter cho phép xây dựng ứng dụng di động đa nền tảng với một Framework duy nhất bằng ngôn ngữ lập trình Dart.

Ưu điểm
- Phát triển đa nền tảng và tốc độ phát triển nhanh: Flutter cho phép phát triển ứng dụng đa nền tảng (iOS và Android) từ một codebase duy nhất và cung cấp tốc độ phát triển nhanh nhờ hot reload.
- Giao diện người dùng tương tự native: Flutter sử dụng các widget riêng của nó để tạo giao diện người dùng, vì vậy ứng dụng có thể có giao diện tương tự native trên cả iOS và Android.
- Hiệu suất cao: Flutter cung cấp hiệu suất cao và khả năng tương thích tốt với các thiết bị khác nhau.
- Ngôn ngữ lập trình Dart: Dart là một ngôn ngữ lập trình hiện đại, dễ đọc và hỗ trợ tính năng lập trình hướng đối tượng và hàm.
Nhược điểm
- Kích thước ứng dụng lớn: Ứng dụng phát triển bằng Flutter có thể có kích thước lớn hơn so với ứng dụng native do cần đính kèm Framework của Flutter.
- Hỗ trợ thư viện bên thứ ba có hạn chế: Mặc dù Flutter có một số thư viện hỗ trợ tốt, nhưng có thể gặp khó khăn khi cần hỗ trợ từ các thư viện bên thứ ba.
- Khả năng tương thích ngược với các thiết bị cũ: Do Flutter sử dụng rendering engine riêng, có thể gặp khó khăn trong việc tương thích ngược với các thiết bị cũ.
PhoneGap
Cung cấp nền tảng phổ quát để phát triển ứng dụng di động sử dụng web technologies như HTML, CSS và Javascript. PhoneGap có thể đóng gói chúng thành các ứng dụng di động Native.

Ưu điểm
- Dễ dàng tích hợp với các Framework javascript như Angular hoặc React: Việc tích hợp với các Framework phổ biến giúp việc phát triển và bảo trì ứng dụng dễ dàng hơn.
- Được hỗ trợ bởi Adobe và có cộng đồng lớn: Phonegap được hỗ trợ bởi Adobe và cộng đồng phát triển lớn đi kèm với nhiều tài liệu hỗ trợ hữu ích.
- Tích hợp dễ dàng các tính năng của thiết bị: Phonegap cung cấp chế độ API dễ dàng tích hợp các tính năng của thiết bị như camera, GPS, microphone và nhiều thiết bị khác.
Nhược điểm
- Hiệu suất không tốt như ứng dụng native: Vì Phonegap sử dụng webview để hiển thị ứng dụng trên thiết bị di động, hiệu suất sẽ không bằng các ứng dụng native.
- Phụ thuộc vào trình duyệt và bên thứ ba: Người dùng có thể gặp phải các vấn đề với hiệu suất, tính ổn định do phụ thuộc vào trình duyệt và các plugin bên thứ ba.
- Khả năng tương thích và hiệu suất không nhất quán trên các nền tảng: Công nghệ thường xảy ra sự cố trong quá trình đảm bảo hiệu suất nhất quán trên cả iOS và Android.
Lợi ích khi sử dụng Framework
Framework thường cung cấp các thành phần và thư viện đã sẵn sàng làm giảm thời gian phát triển so với việc xây dựng từ đầu. Các nền tảng thường được kiểm định chặt chẽ và được cộng đồng sử dụng rộng rãi, giúp tăng tính ổn định và bảo mật cho ứng dụng.

Do sự phổ biến, các Framework thường được đông đảo người sử dụng và hình thành các cộng động lớn. Cộng đồng thường xuyên chia sẻ tài liệu giúp kỹ sư tìm kiếm thông tin và nhận hỗ trợ khi gặp vấn đề. Các Framework thường được cập nhật định kỳ và tích hợp những tính năng và công nghệ mới, giúp ứng dụng luôn cập nhật và tiên tiến.
Framework thường đi kèm với các quy ước và chuẩn mực, giúp đảm bảo rằng mã nguồn và cấu trúc của dự án tuân thủ các tiêu chuẩn và quy tắc phổ biến. Một số Framework được thiết kế để hỗ trợ việc phát triển ứng dụng di động đa nền tảng, giúp tiết kiệm thời gian và chi phí trong việc phát triển ứng dụng trên nhiều nền tảng khác nhau.
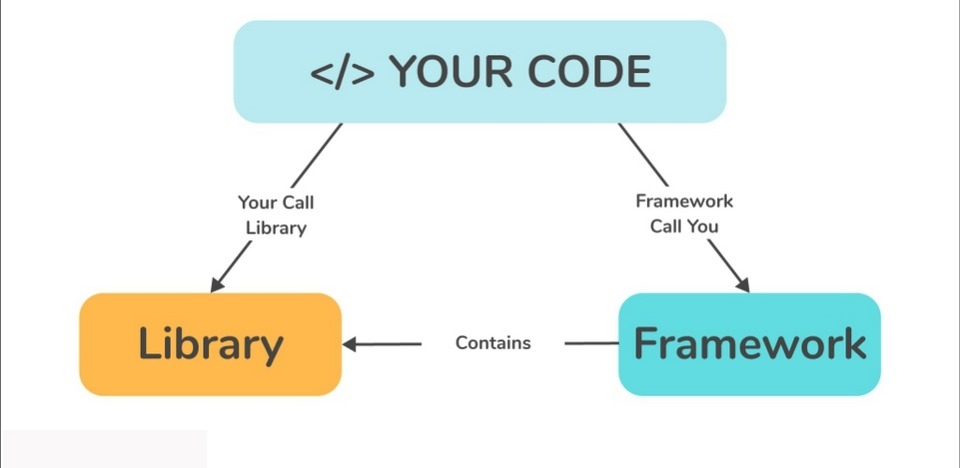
Những sự khác biệt giữa Framework và Library
Sự khác biệt chính giữa Framework và thư viện (Library) là cách mà chúng tương tác với mã nguồn của bạn và cung cấp các phương pháp giải quyết vấn đề.
Thư viện (Library)
- Thường là một bộ công cụ và hàm được cung cấp để giải quyết một số vấn đề cụ thể.
- Bạn có hoàn toàn quyền kiểm soát mã nguồn của mình và chỉ sử dụng các hàm hoặc công cụ từ thư viện khi cần thiết.
Ví dụ: Thư viện jquery được sử dụng cho việc tương tác với các phần tử trên trang web, hoặc thư viện d3.js được sử dụng để tạo đồ thị và biểu đồ tương tác.

Framework
- Là một cấu trúc hoặc một tập hợp các quy tắc, nguyên tắc mà bạn phải tuân theo khi viết mã nguồn của bạn.
- Framework thường yêu cầu bạn sử dụng một cấu trúc cụ thể và thường đi kèm với việc xác định cách phân chia mã nguồn, sử dụng các module hay component và quy tắc về cấu hình.
Ví dụ: Angular, React và Vue.js là các Framework frontend phổ biến, Express.js và Django là Framework backend phổ biến.
Tạm kết
Những chia sẻ từ FPT Shop đã giúp bạn hiểu Framework là gì và các dạng ứng dụng cơ bản. Việc sử dụng công cụ mang đến nhiều lợi ích như tăng hiệu suất, giảm thời gian phát triển, đảm bảo tính ổn định và bảo mật cho phần mềm.
Xem thêm:
- Net Framework là gì? Chức năng của Net Framework
- Tìm hiểu .NET là gì? Một hệ sinh thái phần mềm đa ngôn ngữ và đa nền tảng của Microsoft
Bên cạnh đó, FPT Shop còn cung cấp nhiều dòng máy tính xách tay giá tốt có cấu hình cao để đáp ứng nhu cầu xử lý công việc hiệu quả. Bạn có thể tham khảo nhiều sản phẩm chất lượng tại đây.
:quality(75)/estore-v2/img/fptshop-logo.png)